Vue之v-on的使用
本文共 1013 字,大约阅读时间需要 3 分钟。
v-on的使用
个人博客
Vue系列
上一篇:
下一篇:v-on的使用
在第一篇,Vue的初体验中,我们已经使用过v-on来为元素添加点击事件了,下面我们将较为详细的来了解它。
基础使用
下面我们演示给一个button绑定点击事件:
Document
我们可以看到用法非常简单,在methods中定义一个方法,然后用v-on调用即可。
v-on的语法糖
语法糖就是一种较为简便的写法,我们可以使用@来代替v-on,原代码可修改为:
v-on传参
我们在声明方法的时候,也可以要求调用者传一个参数进来,如下:
methods: { btnTest: function (num) { console.log(num); }, }, 我们的btnTest要求调用者传一个参数进来,因此在用v-on指令调用该方法时,我们可以传一个参数给它。
完整代码如下:
Document
测试结果:
 点击test按钮以后,控制台打印输出10。
点击test按钮以后,控制台打印输出10。 现在又有个问题了,如果我的方法需要一个参数,而我调用时不传这个参数给它呢?会有下面这两种情况:
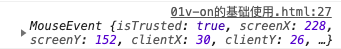
第一种情况,调用btnTest时,不加括号,如下: 这时候传入的参数是一个点击事件的对象,浏览器打印结果如下:
这时候传入的参数是一个点击事件的对象,浏览器打印结果如下:  如果加上括号:
如果加上括号:  则不会传入参数,event是undefined,浏览器打印结果如下:
则不会传入参数,event是undefined,浏览器打印结果如下: 
v-on传多个参数同时传入event的方法
如果我们的方法要传入多个方法,同时我们也想传入event时间,如:
btnTest: function (num,event) { console.log(event); } 这时候我们可以通过$event来讲事件传入:
完整代码如下:
Document
总结
事件肯定不只点击事件一种,当然点击事件几乎也是最常用的,其他事件这里不一一累述,用法基本上是相同的,用到的时候再去翻阅官方文档即可。
转载地址:http://xbtzi.baihongyu.com/
你可能感兴趣的文章
亲历惊心48小时,抢救35亿交易数据 [看一下数据管理的重要性]
查看>>
出国以后才知道英语应该怎么学
查看>>
金融危机下最抢手的八大IT专业人才
查看>>
计算机专业权威期刊投稿经验总结
查看>>
如何在三个月内学会一门外语?
查看>>
在struts1.x中设置对java.util.Date类型支持
查看>>
DWR可扩展无级级连下拉菜单的代码例子
查看>>
看看你对Linux到底了解多少?
查看>>
网上看到的:ARM入门最好的文章(转)
查看>>
中国最美情诗100句
查看>>
Javascript的IE和Firefox兼容性汇编
查看>>
javascript注册window的onload事件问题研究
查看>>
客户端技术分页控件javascript+css,可用于任何服务器端技术
查看>>
学习Swing 的网站[转]
查看>>
Google App engine 的第一个应用 midispot
查看>>
提问的智慧
查看>>
关于dom4j无法解析xmlns问题及生成非UTF-8字符集乱码问题的解决
查看>>
俞敏洪语录,你看后绝对有收获
查看>>
很好的一篇文章 如果让我重做一次研究生 王汎森
查看>>
保护U盘批处理文件
查看>>